Reinventing the digital agency model
Join our Managing Director, Maarten Bosmans, as he unveils the new frontier in digital agency models. Explore how we are embracing AI, fostering hybrid collaborations, and reshaping B2B commerce.
Since we're always in the forefront of digital evolution, we value our role as trailblazers and love to show you the way. That's why we share the latest news and learnings we come across here. Come take a deep dive into our findings.
Join our Managing Director, Maarten Bosmans, as he unveils the new frontier in digital agency models. Explore how we are embracing AI, fostering hybrid collaborations, and reshaping B2B commerce.
Gain a competitive edge with our 2024 Technology Trends report, led by AI advancements. Dive into insightful analysis and expert perspectives that will inspire your next big move. Download now to stay ahead of the curve!
Navigate the complex world of B2B Commerce with our whitepaper. Uncover the 7C's of commerce, understand the challenges, and discover strategies for success. Start your digital transformation journey today!
Discover how we leveraged Generative AI and MACH components to build a fully operational B2B e-commerce app from scratch! See how AI tools like ChatGPT, DALL·E, and Midjourney were used to craft an immersive and personalized user experience. Embrace the future of e-commerce today!
Join our AI captain Thomas as he explores the rapid evolution of Generative AI. It is at the cutting edge of innovation and promises to change the way we work and use technology. Discover the opportunities, challenges, and the balance needed between technological progress and human values.
Step into the future with our Hybrid Collaborations service. Discover the power of agency and expert staffing synergy, creating a bridge between external expertise and your specific needs. Navigate digital challenges and unlock unparalleled growth. Let's explore, evolve, and excel together.
Excited to announce that Barry Loekenbach has joined us as Director Digital Engagement for the Netherlands. To highlight his arrival and to initiate our business expansion in the Netherlands, we've successfully organized an exclusive event in Rotterdam with keynotes by two of our trusted clients Atlas Copco and LensOnline.
École Hôtelière de Lausanne (EHL), the unrivaled global leader in hospitality management education, has joined forces with us to boost their global digital marketing initiatives. The combination of EHL's strong reputation and our digital expertise promises a powerful synergy that will elevate EHL's global presence.
The Reference part of EPAM is proud to announce its collaboration with Lallemand to boost their digital evolution, starting with the launch of an e-commerce platform for the Lallemand Baking business unit in North America.
Are you looking for answers to a specific challenge? Or are you eager to find out what we know about a particular topic? Feel free to reach out, we love to have a chat.
The Reference is proud to announce their win at the IAB MIXX Awards 2023 for the category 'Best Use of Data Technology', highlighting their innovative approach with LensOnline and Customer Data Platform Segment.
On October 13, Maarten Bosmans took over the general management of The Reference from Isabel Donvil. Going forward, The Reference will have a management team of four.
The Reference has been chosen as a srategic partner for several brands of astara Western Europe to build a future-proof digital platform.
Dive into the behind-the-scenes of how we created a food lovers app in just three days with the help of Generative AI. From an empty whiteboard to a full user experience with personalized content.
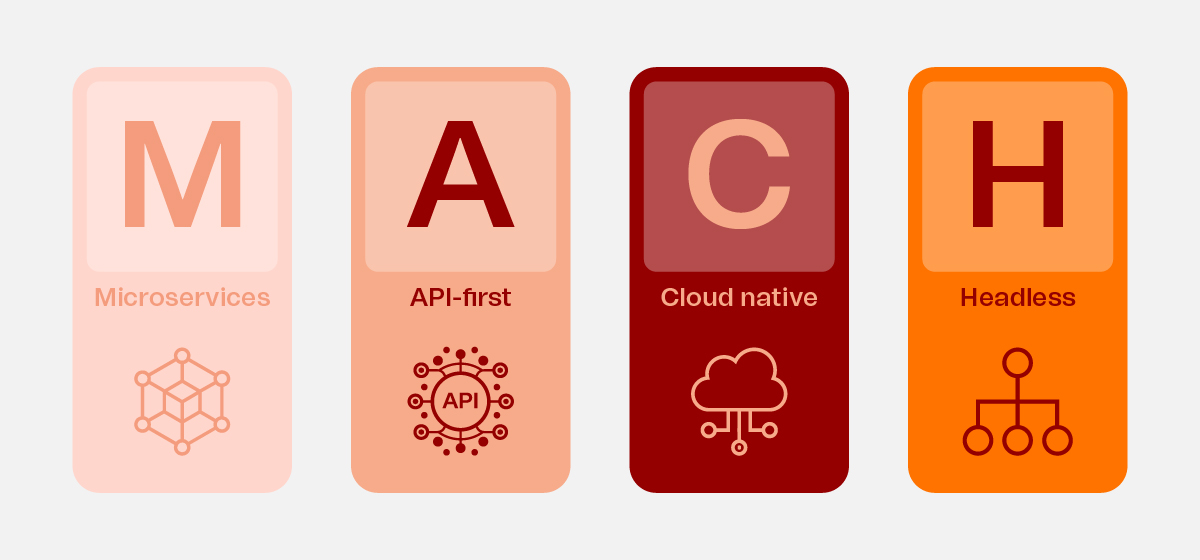
It is no longer a secret that we are a loyal ambassador of composable and more specifically the MACH principle. However, whilst having discussed this topic several times, the question remains... What the * is MACH and how can it benefit my business?
Following the rising demand for CDPs, The Reference steps up its collaboration with leading CDP, Twilio Segment.